
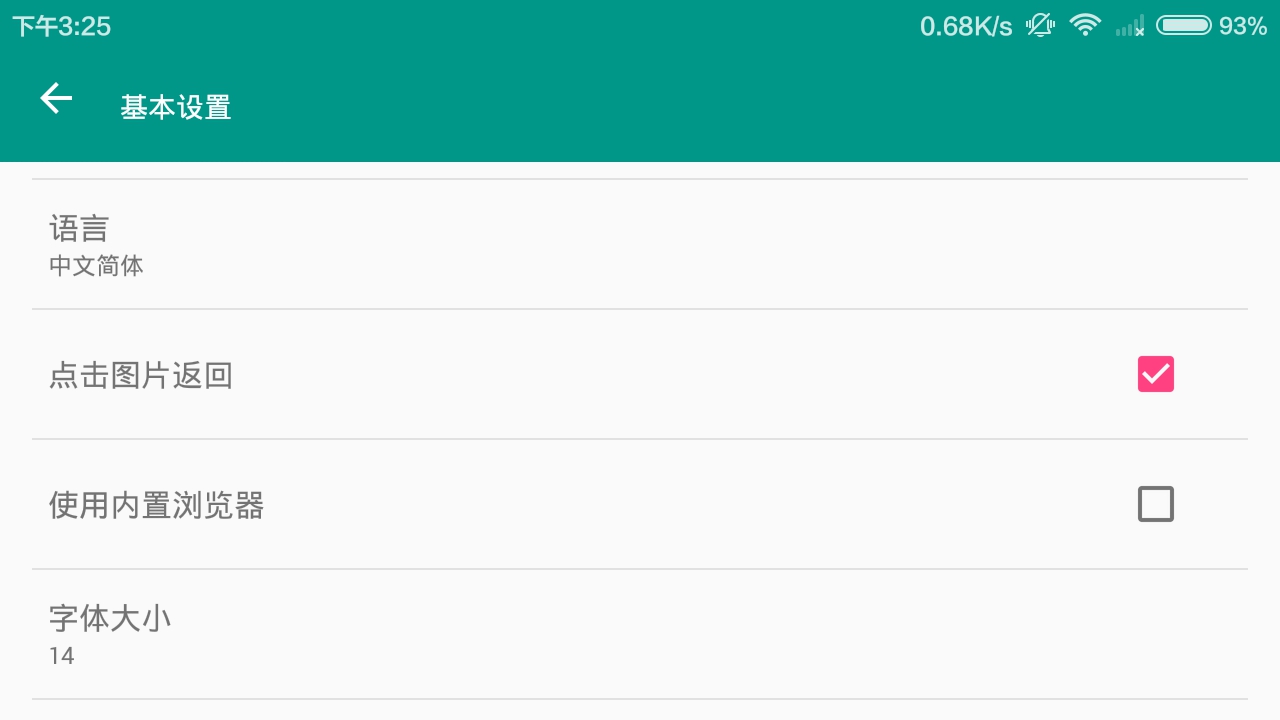
v1.0.2更新介绍:
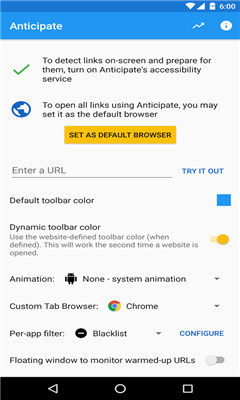
- 增加: 选择Custom Tab浏览器
- 增加: 打开关闭动画: 无、从右往左滑入、从下往上滑入
- 增加: “分享”导航栏选项
- 增加: 繁体、简体中文
- 修复: 网页指定导航栏颜色bugs
- 修复: 预加载bugs
- 修复: 一些崩溃



当一些应用没有内置浏览器的时候,打开链接需要跳转到手机的默认浏览器上,Anticipate这款软件能为每一款应用内置一个Web浏览器,方便大家打开应用内的链接,速度更快也省去了来回切换应用的麻烦。
- 预解析主域名的DNS地址
- 预解析子资源的DNS地址
- 预连接至目标
- 预加载网页
你是否已受够了应用内链接和浏览器之间来回切换所带来的低效?这款 Anticipate 天生就是为了消灭此痛点。它利用了 Chrome for Android 中的「黑科技」– Chrome Custom Tabs,从而来实现为每个应用内置一款 Web 浏览器。
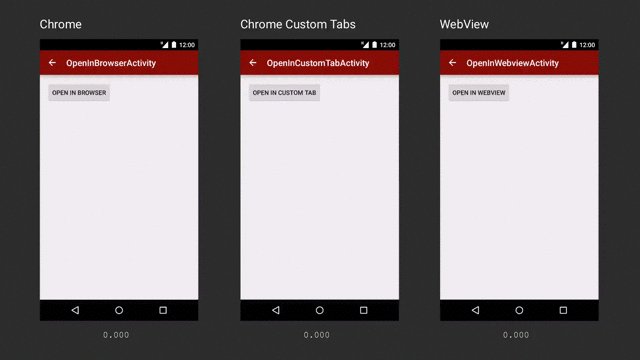
一般而言,在面对 Android 应用内的链接时,开发者们往往会采取以下三种措施:
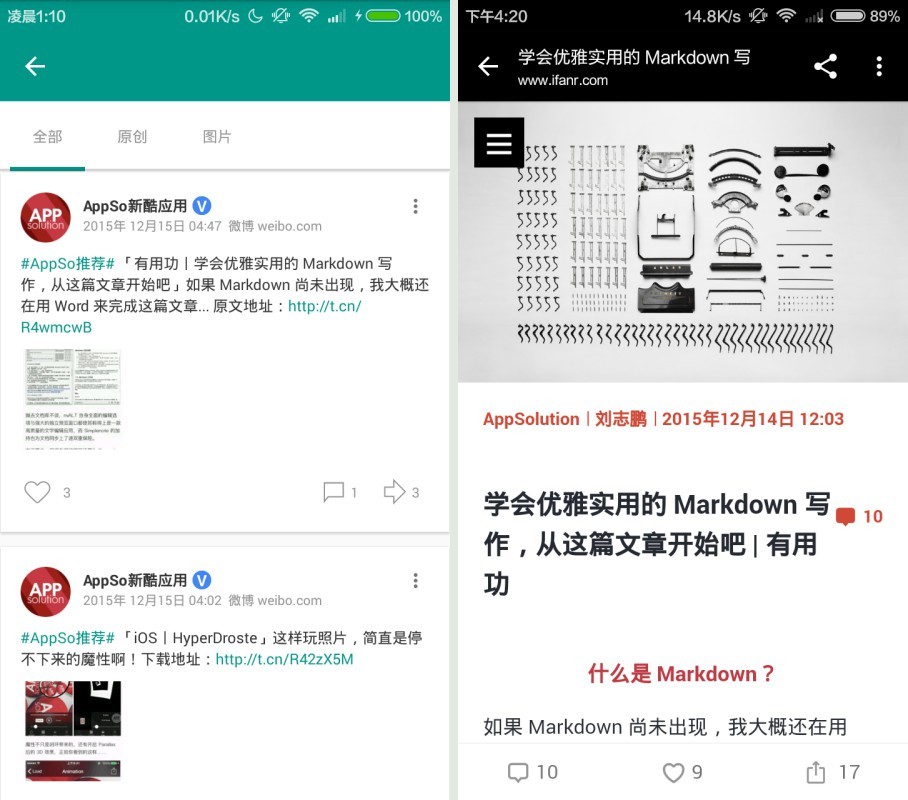
直接跳转 Chrome 或第三方浏览器打开(例如:Telegram)
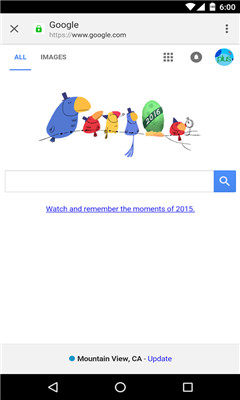
应用内使用 Chrome Custom Tabs 技术加载(例如:Feedly)
在应用中内置一个浏览器 (例如:Smooth 微博客户端)
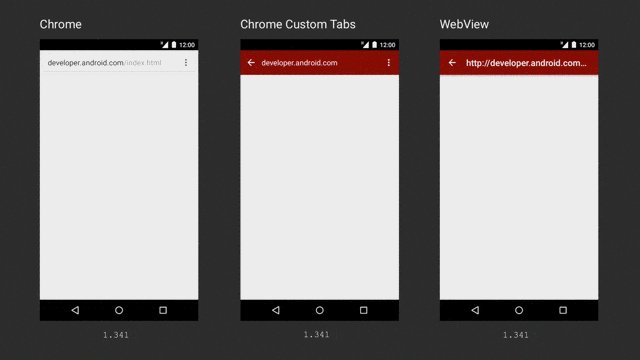
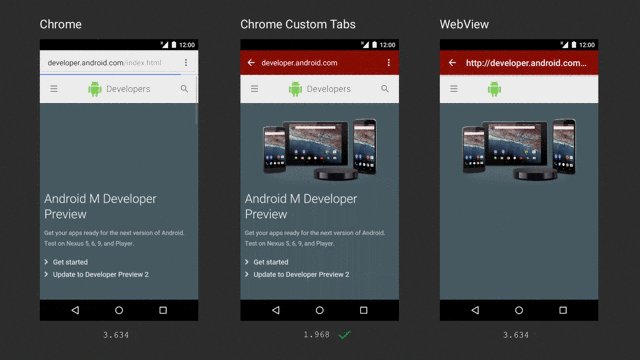
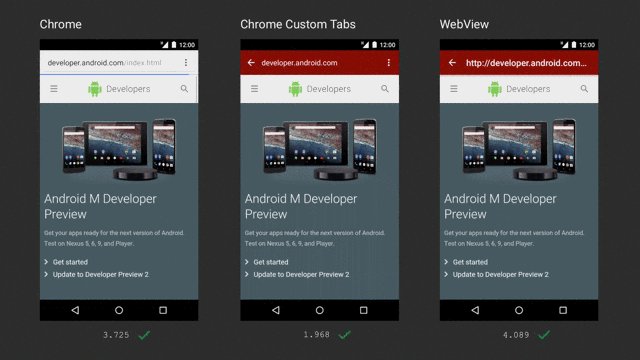
为了就性能而言对这三种方式做对比,我们首先使用这张来自 Chrome 开发者网站的 GIF 图:

你没看错,Anticipate 此类软件地出现与被推崇并不是偶然:从性能上的压倒式领先以及其丰富的导航栏颜色,Web 菜单与加载动画的自定义选项,足以让我们对它爱不释手。从今往后我们再也不需要在浏览器和微信之间来回跳转了!

可要说如今的移动端应用内浏览器其实已比较常见,很多应用也会自带相关设置(微信除外…)。但对这种模式,我认为至少有三个弊端:
各应用间无法共享内置浏览器的 Web 缓存与同步资源;
无法预加载网页资源从而达到加速网页获取速度;
非网页开发者所维护的内置浏览器自生的安全因素。

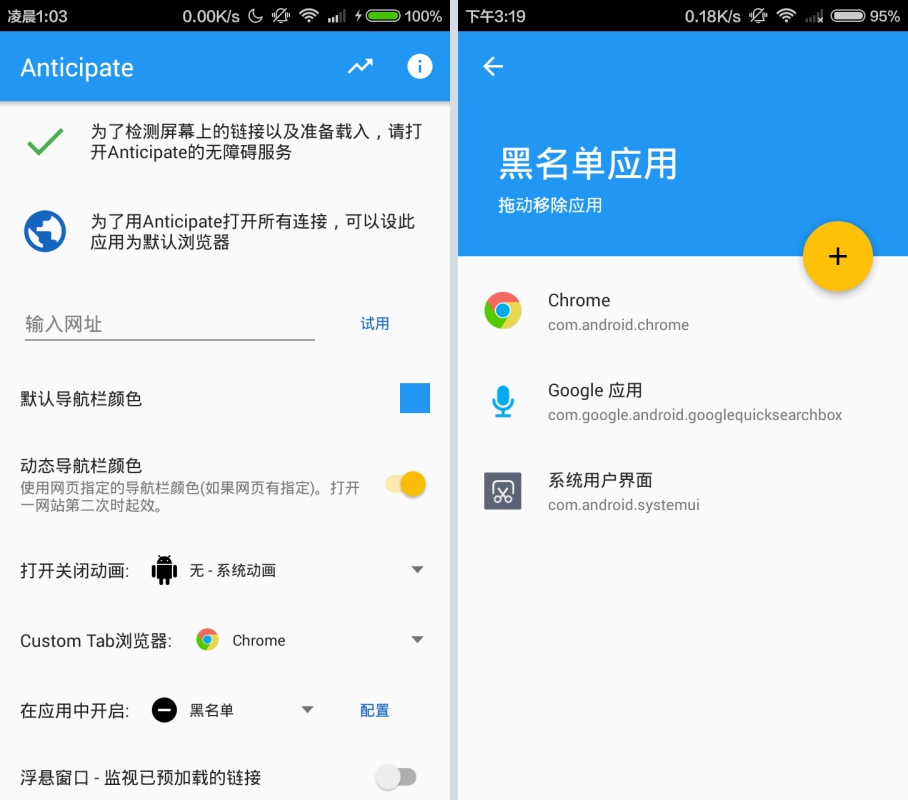
而 Anticipate 可以将这些顾虑一并解决,「无障碍服务」可以允许它自动识别页面内的链接并于后台 Pre-warming 该网页(Chrome 浏览器默认设置在 Wi-Fi 下预加载,不消耗移动流量)。
正是因为 Anticipate 工作方式是直接调用 Chrome 浏览器,因而也自动包含了其资源:如用户名密码信息(省去每次重复输入)和各大云同步特征,可谓安全又便捷。

此外,Chrome Custom Tabs 还允许开发者自定义菜单选项。尽管此时 Anticipate 的菜单尚未完善,在 G+ 上 Chromer 开发者 Arunkumar 和 Daniel Ciao 之间也有过原创性相关的争吵,但相信华裔开发者 Daniel Ciao 对 Anticipate 的开源初衷,一定会让其走得更远。